Formulário em sites estáticos
Quem disse que você não pode? Agora seu site estático poderá enviar emails tambem.
A problemática todo mundo já conhece, em sites estáticos não é possivel enviar emails pelo motivo de não ter uma linguagem backend para processar a informação.
Errado: Você sempre pode, basta tercerizar a tarefa para outro servidor. :)
A dica de hoje vai para o formspree. Um serviço gratuito onde você pode jogar a responsabilidade processar o formulário e encaminhar os emails para você. A parte melhor é que você não precisa nem se registrar, não precisa pagar, é só usar.
Com apenas poucos passos você consegue facilmente fazer funcionar em seu site. ç
Construindo o formulário
-
Crie um formulário semelhante ao abaixo (Troque [email protected] pelo email que irá receber os contatos):
1 2 3 4
<form action="https://formspree.io/[email protected]" method="POST"> <input type="submit" value="Send"> </form>
-
Dentro do formulário você poderá incluir quantos input, select e textarea quiser,
desde que possua o atributo name. Caso contrário os dados do campo não irá funcionar corretamente.
Veja nosso exemplo abaixo.1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
<form action="https://formspree.io/[email protected]" method="POST"> <div class="form-group"> <label for="nome">Nome:</label> <input type="text" name="nome" id="nome" class="form-control"> </div> <div class="form-group"> <label for="_replyto">Email:</label> <input type="email" id="_replyto" name="_replyto" class="form-control"> </div> <div class="form-group"> <label for="_subject">Assunto:</label> <select name="_subject" id="_subject"> <option>Testar email</option> <option>Ver se funciona</option> <option>Pedido de ajuda</option> </select> </div> <div class="form-group"> <label for="mensagem">Mensagem:</label> <textarea name="mensagem" id="mensagem" cols="30" rows="10" class="form-control"></textarea> </div> <div class="form-group"> <button type="submit" class="btn btn-default">Enviar</button> </div> </form>
-
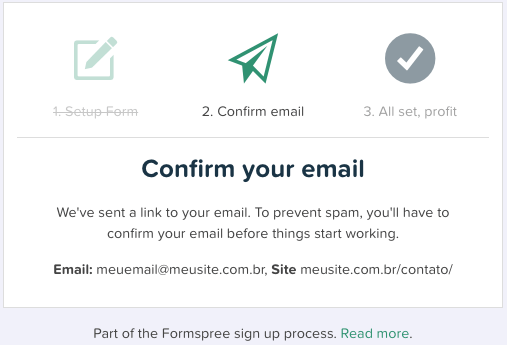
Envie um email de teste, no primeiro envio irá aparecer uma tela semelhante a tela abaixo:

-
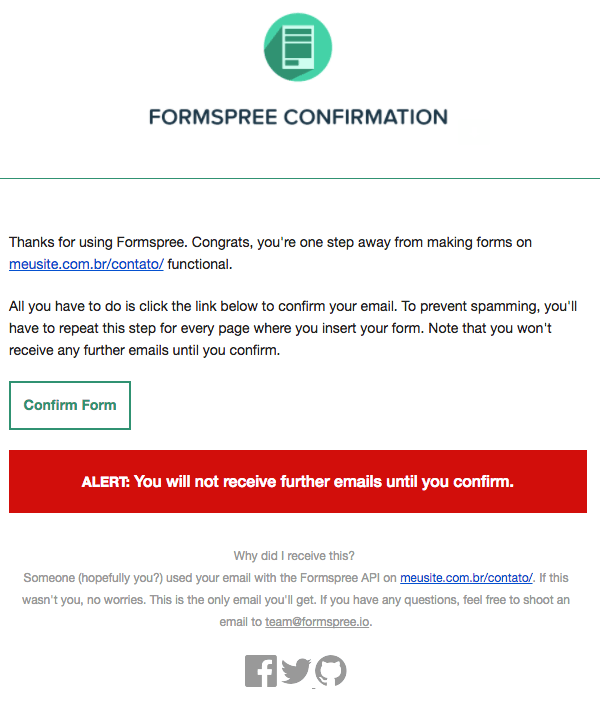
Vá até seu email e clique em Confirm Form para ativar o serviço

-
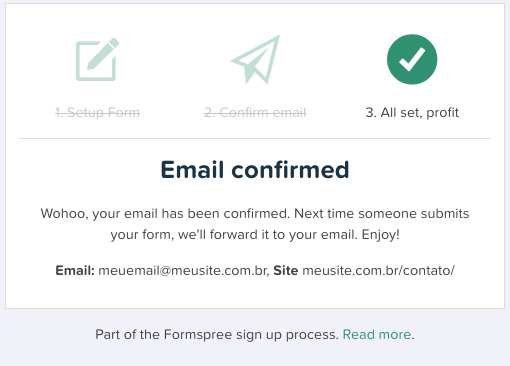
Se tudo estiver certo deverá aparecer uma mensagem igual a mensagem abaixo:

-
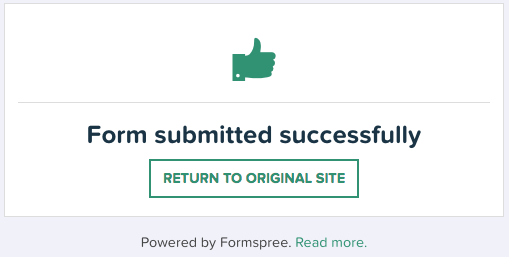
Faça um novo teste. Se tudo estiver configurado corretamente você deverá ver a mensagem abaixo:

- Verifique seu email. Você deverá receber o email com as informações preenchidas.
Configurações avançadas
Como falado anteriormente, você pode criar qualquer campo que quiser, mas o sistema aceita alguns campos por padrão os quais tomam certos comportamentos na hora do envio.
Nenhum deles é obrigatório, mas recomendo a implementação de todos.
_replyto
Nesse campo deve conter o email pessoa que estará te enviando email.
<input type="text" name="_replyto" placeholder="Digite seu email" />
_next
Esse campo recomendo deixar como campo oculto, ele deve conter o endereço da sua página de agradecimento.
<input type="hidden" name="_next" value="https://sounoob/com.br/contato/obrigado" />
_subject
Nesse campo deve conter o assunto do email, pode deixar oculto ou livre para o usuário escolher. Fica a seu critério.
<input type="hidden" name="_subject" value="Novo contato do site" />
_cc
Esse campo deve estar oculto, o sistema usará o valor dele para enviar uma cópia de cada contato.
Nesse campo você poderá passar multiplos emails, basta colocar uma virgula separando cada email
<input type="hidden" name="_cc" value="[email protected],[email protected]" />
_gotcha
Esse campo irá reduzir os spans que você eventualmente pode receber.
Basta copiar e colar do jeito que está abaixo
<input type="text" name="_gotcha" style="display:none" />
É de graça mesmo? Possui limitações?
Sim, o serviço é gratuito, mas possui algumas limitações. Uma delas é 1000 envios por mês, o que para a maioria das pessoas é algo relativamente tranquilo.
Agora é a vez de vocês
Qual solução vocês utilizam para fazer funcionar o formulário de contato em seu site?
Já conheciam o formspree?
Conhecem outra solução melhor?